
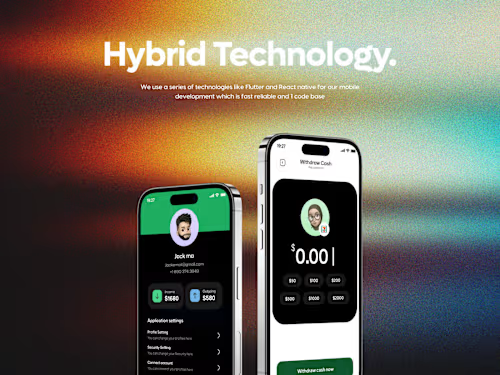
Bespoke App Design
Contact for pricing
About this service
Summary
What's included
User Research Documentation:
Persona profiles: Detailed descriptions of target users. User journey maps: Visual representations of the user's experience throughout the product. User interviews and survey findings. nformation Architecture: Site maps: Hierarchical diagrams illustrating the structure of the website or application. Flowcharts: Visual representation of user flows and interactions. Wireframes: Low-fidelity wireframes: Sketches or basic layouts showing the structure and placement of elements. High-fidelity wireframes: More detailed, refined versions that may include some visual styling. Prototypes: Interactive prototypes: Clickable representations of the user interface, allowing stakeholders to navigate through the design. User testing feedback: Documentation of user testing results and any design changes made based on feedback. Visual Design: Style guides: Documentation outlining the visual elements of the design, including colors, typography, and iconography. High-fidelity mockups: Polished visual representations of the final design. Design Assets: Image assets: Logos, icons, images, and other graphic elements used in the design. Design files: Source files (e.g., Sketch, Figma, Adobe XD) for the entire project. UI Specifications: Design specifications: Detailed instructions for developers regarding colors, fonts, spacing, and other design elements. Design annotations: Notes or comments explaining specific design decisions or functionalities. Usability Testing Reports: Summaries of usability testing sessions and insights gained. Recommendations for further improvements based on testing outcomes. Handoff to Development: Zeplin or similar handoff tools: Platforms that facilitate the transition of designs to developers by providing design specifications, assets, and code snippets. Collaboration with developers during implementation. Final Design Presentation: Presentation or documentation summarizing the entire design process, from research to final design decisions.
Skills and tools
Industries