
Digital Experience Crafting: Web & Mobile Interface Design
Contact for pricing
About this service
Summary
FAQs
What does your Web and App Interface Design service include?
Our service includes designing user interfaces for websites and mobile apps, including wireframes, high-fidelity mockups, and interactive prototypes.
How do you ensure the design meets my needs?
We start with a detailed discovery phase to understand your requirements and goals. We then provide design drafts and revise based on your feedback to ensure the final product aligns with your vision.
What tools do you use for designing interfaces?
We use tools like Adobe XD, Figma, and Sketch for creating designs, and InVision or Axure for interactive prototypes.
Can you work with existing brand guidelines?
Yes, we can design interfaces that adhere to your existing brand guidelines to ensure consistency across your digital presence.
What is the typical timeline for a design project?
The timeline depends on the project’s complexity, but most projects take between 1 weeks from initial consultation to final delivery.
How do you handle feedback and revisions?
We offer several rounds of revisions based on your feedback to ensure the design meets your expectations.
What are your rates for interface design services?
Rates vary based on project scope and complexity. Contact us with your project details for a personalized quote.
How can I start a project with you?
Reach out through our contact form or send us a message with your project details to get started.
How can I contact you for more information?
You can reach us through our contact form on the website, via email at domadiyabhautik123@gmail.com, or by phone at +91 9054946767. We look forward to hearing from you!
What's included
User Research Report
Comprehensive analysis of user behaviors, preferences, and pain points. This document will include user personas, journey maps, and usability study findings to inform design decisions.
Wireframes and Prototypes
A series of wireframes showing the basic layout and structure of the application or website. Also, interactive prototypes demonstrating the functionality and user flow, refined based on feedback and user testing.
User Interface Design Files
High-fidelity, detailed UI mockups for mobile and web platforms. This will include attention to branding, typography, color schemes, and iconography, presented in a format suitable for developers.
Interaction Design Specifications
Documentation detailing interactive elements, transitions, and animations. This includes how elements respond to user interactions and contribute to the overall user experience.
Design Documentation
A comprehensive package including style guides, component libraries, and design system assets. This ensures consistency in design and ease of implementation for development teams.
Collaboration and Communication Reports
Records of meetings, design decisions, rationale, and user insights. This ensures a shared understanding among all stakeholders and documents the design process
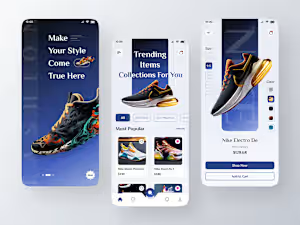
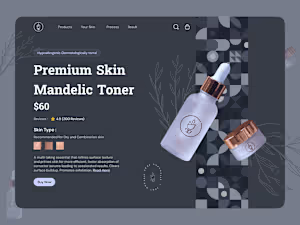
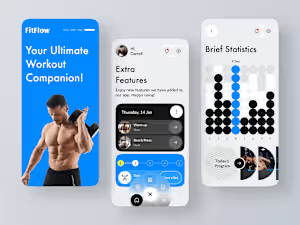
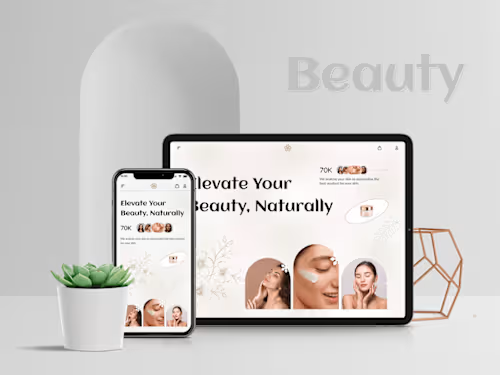
Example projects
Skills and tools
Industries