
🧑💻Web Design
Contact for pricing
About this service
Summary
Process
What's included
Complete Design Files
📌 The full set of high-fidelity designs for each screen and state, organized into clear sections and labeled for easy reference. 📌 Detailed page layouts for desktop, tablet, and mobile versions, ensuring a responsive design approach.
Design System
📌 A fully developed design system within Figma, including color palettes, typography, spacing, grids, and reusable components like buttons, forms, and icons. 📌 Interactive elements like hover states, animations, and micro-interactions are defined for consistency across the project.
Prototypes
📌 Interactive prototypes that simulate user flows and key interactions, enabling stakeholders to experience the design as intended before development. 📌 Link sharing for easy review and feedback.
Asset Exporting
📌 All necessary assets exported in appropriate formats (SVG, PNG, JPG, etc.) and resolutions, optimized for web or mobile use. 📌 Icons, logos, and illustrations are provided in both standard and retina resolutions.
Annotations and Specifications (If needed)
📌Detailed annotations and design specifications (e.g., spacing, font sizes, colors, and other styles) for developers, ensuring a smooth handoff process. 📌Documentation for complex interactions or specific design rules.
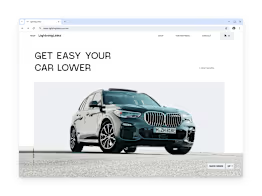
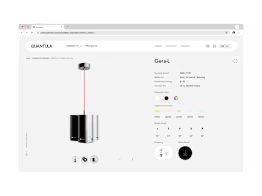
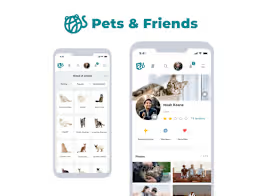
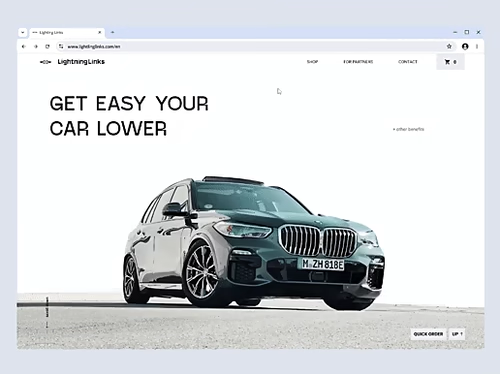
Example projects
Skills and tools
Web Designer
UX Designer
UI Designer

Adobe Illustrator

Adobe Photoshop

Adobe XD

Figma