
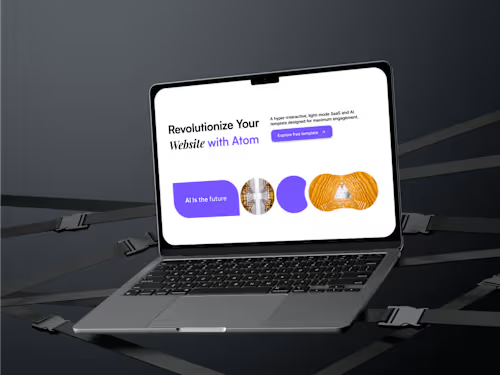
Framer Landing Page (Design + Development)
Starting at
$
1,200
About this service
Summary
I create visually stunning Framer landing pages that are tailored to your brand and optimized for high conversions.
From design to development, I focus on delivering fast, responsive, and user-friendly websites that leave a lasting impression and drive results.
Process
🤝 Step 1 - Discovery Call:
We’ll begin with a call to discuss your brand, goals, and website needs. Together, we’ll gather ideas and explore examples of websites that inspire you.
🎨 Step 2 - Figma Design Creation
I’ll craft a custom website design in Figma based on your input. This includes the layout, visuals, and user flow to ensure the design matches your vision and goals.
✅ Step 3 - Design Feedback & Approval
We’ll review the Figma design together. Your feedback ensures that the design meets your expectations. Once approved, we’ll move forward with development.
✨ Step 4 - Framer Development
I’ll bring the approved Figma design to life in Framer. This includes building interactions, animations, and responsive layouts, ensuring the final product is functional and visually stunning.
🤝 Step 5 - Client Collaboration
Throughout development, I’ll provide updates and gather your feedback to fine-tune the website. Every detail will align with your expectations before launch.
🔍 Step 6 - SEO Optimization
Your website will be optimized for search engines. From meta tags to structure and keywords, I’ll ensure it performs well and attracts organic traffic.
🚀 Step 7 - Launch
After thorough testing and revisions, your website is ready to go live. It’ll be built to impress and deliver results for your brand.
🛠️ Step 8 - Post-Launch Support
Even after launch, I’ll provide support to keep your site updated, secure, and performing at its best.
What's included
Figma File
Complete the design file including all illustrations, digital assets, and design elements.
Framer Website
Fully functional website developed in Framer, ready for public launch.
Duration
2 weeks
Skills and tools
Web Designer
Framer Developer
Framer Designer

Figma

Framer

Google Meet
Industries
Computer Software
Other
Other
