Full-time remote
Starting at
$
2,000
/moAbout this service
Summary
What's included
I'm gonna be working on fixed monthly basis.
1. Website Design Wireframes: Low-fidelity sketches outlining the website’s layout and structure. High-Fidelity Mockups: Detailed design mockups in Figma or another design tool, showing the final look of the website. Responsive Designs: Designs adapted for desktop, tablet, and mobile views. 2. Website Development Code or No-Code Websites: Depending on the platform, you’ll either deliver fully coded websites (HTML, CSS, JavaScript) or no-code websites built in platforms like Webflow or Framer. Responsive Development: Websites that work smoothly on all devices (desktop, tablet, mobile). Content Management System (CMS) Setup: If the site uses a CMS (like Webflow), you’ll set up dynamic content (blog, portfolio items, etc.) for easy updates. 3. Animation and Interactive Elements Micro-Interactions: Animations like hover effects, loading animations, or scroll-triggered actions. Custom Animations: Advanced animations using After Effects, Framer’s animation tools, or other methods. 4. Custom Components Custom Elements: If requested, you’ll create unique UI components like buttons, sliders, and navigation bars. Prototypes: Interactive prototypes in Figma or Framer, allowing clients to preview user flows. 5. SEO Optimization Basic SEO Setup: Meta tags, alt text for images, mobile optimization, and proper headings structure. Advanced SEO: If requested, you could offer keyword optimization, speed enhancements, and other SEO techniques. 6. Content Integration Text and Media Placement: Integrating client-provided content, such as text, images, videos, etc. CMS Setup: Dynamic pages for blog posts, portfolios, or product pages, where clients can update content without coding. 7. Testing & Quality Assurance Cross-Browser Testing: Ensuring the website works on major browsers (Chrome, Safari, Firefox). Device Testing: Testing for responsiveness across mobile, tablet, and desktop. Performance Optimization: Minimizing page load times by optimizing assets (images, videos, etc.). 8. Handover Documentation Style Guide: A document or page outlining design elements like fonts, colors, and spacing. Training: Instructions on how to update and maintain the website, particularly if a CMS is involved. 9. Post-Launch Support Bug Fixes: Addressing any issues that arise after launch. Updates & Maintenance: You may offer ongoing maintenance or updates (typically for an extra fee).
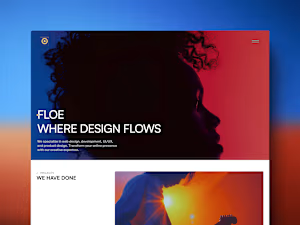
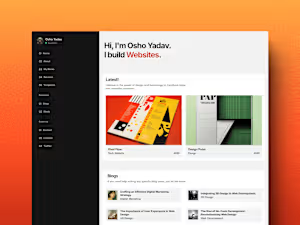
Example projects
Recommendations
(5.0)


Client • Jun 26, 2025
Recommended
Highly recommend Osho! He went over and beyond. He truly cares about the result like it's his own project. Communication is perfect and very friendly and nice to work with. Keep going Osho!


Client • Mar 11, 2025
Recommended
Osho runs a tight ship. He's a talented designer/dev and knows how to get the job done fast and on-budget. I'll work with him again, without a doubt.
Recommended
Osho is amazing to work with. I'll definitely work with him again.
Client • Mar 12, 2025


Client • Oct 18, 2024
Recommended
Osho is one of the most dynamic, quick, and responsive freelancers I've worked with. He is available round the clock to ensure tasks are completed and to the highest standard. Highly recommend him as his dedication and work ethic are exceptional


Client • Oct 17, 2024
Recommended
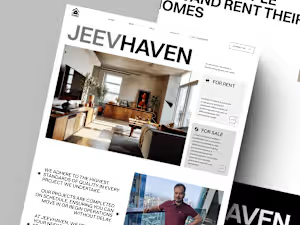
I am really grateful to Osho for designing the website of my dream project: JeevHaven. He is a thorough professional with top notch aesthetic sensibilities. Even after incorporating several design changes, he delivered the project well within the timelines.