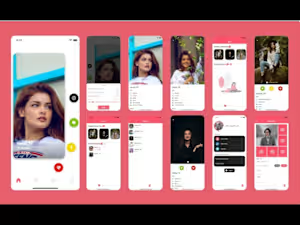
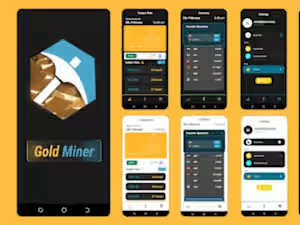
website ui ux, landing page design, mobile app ui design
Contact for pricing
About this service
Summary
What's included
UI Design Files
These files contain the actual design elements, such as screen layouts, buttons, icons, and other UI components. They are typically created using design tools like Adobe XD, Sketch, or Figma.
UX Wireframes
These are diagrams or sketches that serve as a blueprint for your design. They show how users will navigate through your application or website.
Interactive Prototypes
Providing interactive prototypes allows your client to test your design in real-time. It helps them understand how the user experience will work.
Design Documentation
Including design documentation is helpful. It can explain design principles, color schemes, fonts, and other design guidelines.
Asset Files
These files include images, icons, fonts, and other design assets that are necessary for development.
User Testing Reports (if applicable)
If you've conducted user testing, providing a report can be important. It includes feedback and suggested improvements.
Final Design Renders
You can provide final design renders or images that can be used directly in development.
Source Files
If you're working in a design tool like Figma or another software, providing source files is essential. These allow the client's development team to work with the design.
Example projects
Skills and tools
UX Designer
UI Designer

Figma