🖼️ Full Webflow Website: Build Your Online Presence
Starting at
$
3,500
/moAbout this service
Summary
What's included
Discovery Session - Define Your Vision
In this first phase, we will begin with an in-depth conversation about your vision for the website. You will provide insights, objectives, and any particular design features needed to transform your Figma or Sketch files into a Webflow site or adapt existing Webflow designs. This session establishes the groundwork for a tailored and user-focused online experience. Launch & Optimization: Your Online Home Goes Live The moment has arrived! Your website is officially launched, and I ensure a seamless transition into the online realm. Post-launch, I'll monitor performance and user interactions for the next 30 days, making data-driven optimizations to enhance your website's effectiveness continuously.
Visuals & Wireframing
I will start with wire framing and building out the flow of information within Figma. This stage is crucial for making changes quickly to lock in the more time consuming high fidelity designs.
Design & Iterate
I'll periodically share updates to gather feedback on aspects such as high-fidelity designs and Webflow development. Throughout the process, I iterate based on insights from frequent progress updates, ensuring a dynamic and responsive approach to the website.
Prototyping & Testing
Using your Figma, Sketch, or existing Framer designs, I will create an interactive prototype that brings your visuals to life. This phase offers a hands-on experience of your website's functionality, making sure the user journey is not only visually attractive but also easy to navigate.
Deliver & Website Launch
Once approved, then the Webflow website is deployed. I will help with hosting, custom domains, and technical SEO, so your site is production ready.
Handoff Guide & Webflow Training
I'll prepare a comprehensive website handoff guide, including the basics of Webflow and advanced custom guides for any custom build animations/complex interactions.
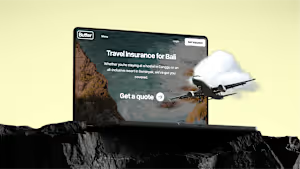
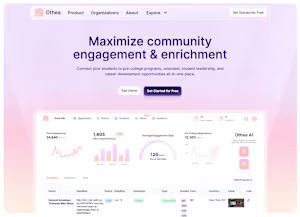
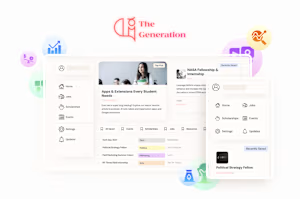
Example projects
Recommendations
(5.0)


Client • Jan 10, 2025
Recommended
Alexa's experience working at high growth startups shines through. She researched our market thoroughly and asked great questions to interrogate our vision + product. She was incredibly quick at no loss for quality. Loved working with her!