Web Design
Starting at
$
80
About this service
Summary
What's included
Wireframes
Skeletal outlines or blueprints of web pages that illustrate the layout, structure, and placement of elements without detailing design aesthetics.
Mockups
Visual representations of web pages that show the final design, including colors, typography, images, and other visual elements. Mockups are often static and provide a clear visual direction.
Prototypes
Interactive models of the website that allow stakeholders to navigate and experience the user interface and user experience (UI/UX) in a more dynamic way, usually created using Figma.
Style Guides
A document that outlines design guidelines, including color schemes, typography choices, iconography, and UI components, to ensure visual consistency across the website.
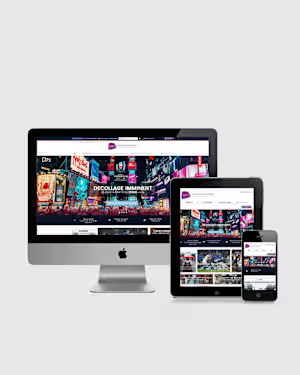
Responsive Design Breakpoints
Specifications for how the design adapts to different screen sizes and devices, ensuring a consistent and user-friendly experience on various platforms.
Design Assets
These include individual design files for graphics, icons, images, and other visual elements used in the website design.
User Flows and Journey Maps
Diagrams illustrating the paths users take through the website, helping to understand and optimize user experiences.
Content Strategy
Documentation outlining the strategy for creating, organizing, and managing website content, including information architecture and content hierarchies.
Accessibility Guidelines
Documentation specifying how the website design ensures accessibility for users with disabilities, including adherence to WCAG (Web Content Accessibility Guidelines).
HTML/CSS Templates
ode snippets or templates that web developers can use as a foundation for building the website, reflecting the design's structure and styling.
Usability Testing Reports
Summaries of user testing sessions and feedback, helping identify areas for improvement and usability enhancements.
Final Design Assets
High-resolution images and design files in various formats needed for the development and deployment of the website.
Example projects
Skills and tools