
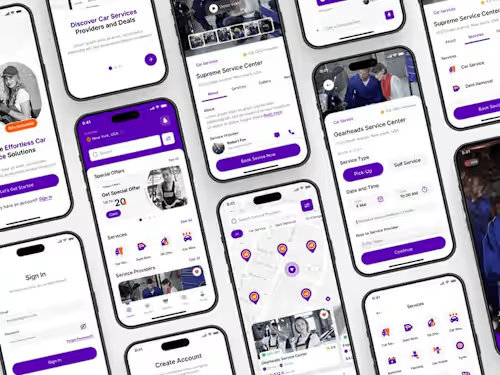
Mobile App Design
Contact for pricing
About this service
Summary
FAQs
Should I provide a brief to kick off the project?
Each project has a different starting point. Someone provides comprehensive documents outlining app structure, references, and basic wireframes. Someone only has a general idea. Wherever you're at, there's nothing to worry about.
How will we communicate and collaborate throughout the design process?
For general communication we can use Telegram, WhatsApp, Discord. For revision rounds, we can schedule the GoogleMeet/Zoom call or handle it through Figma comments.
How many changes can I request during design process?
Your feedback is highly valued and encouraged – during our collaboration under hourly based project I provide unlimited revision rounds at any stage. Under flat fee project, I typically provide up to 3 rounds of revisions after Structure & Design steps.
What if I want to update the app or add more screens after we finish the project?
Feel free to reach out to me whenever you need an update. I'm open to providing continuous support for projects at my current hourly rate.
What's included
Wireframes:
These are basic, low-fidelity representations of your app screens, showing the layout and placement of key elements without much detail. They help in structuring the page.
Prototypes:
Interactive prototypes allow you to test the functionality and flow of the app before development begins. They provide a user journey and allow for user testing.
High-Quality Visual Designs:
I'll create polished and visually appealing screens for the app, including the home screen, various user interfaces, buttons, icons, and other graphical elements. I'll use a consistent color scheme, typography, and design language to maintain a cohesive look.
Prototype with Interactions:
I'll design interactive prototypes that demonstrate the app's functionality and user interactions. This allows you to test the app's flow and functionality before development begins, ensuring that your vision is accurately captured.
User Flows:
User flow diagrams that illustrate the paths users take through your app, helping to identify potential navigation issues.
UI Components:
Design and specifications for various user interface components like buttons, forms, menus, and navigation bars.
Image Assets:
High-quality images or recommendations for images that align with the design and enhance the user experience.
Design Guidelines and Assets:
I'll provide a comprehensive style guide that outlines design principles, color palettes, typography guidelines, and other design standards. Additionally, I'll supply you with all the necessary design assets, such as icons, images, and UI elements, to ensure a consistent implementation across different platforms.
Figma Source File
Organize the file properly using clear naming conventions for layers, groups, and frames.
Skills and tools
Industries


