
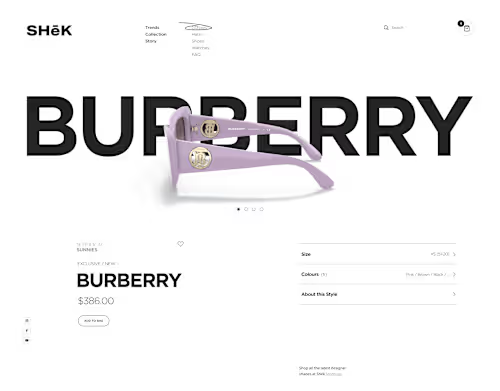
Website Design
Starting at
$
3,000
About this service
Summary
What's included
Client Deliverables — Process
Detailed overview of the project scope, objectives, and requirements. Project Plan: A comprehensive timeline outlining key milestones and deadlines. Wireframes: Visual representations of the website's layout, illustrating the structure and placement of elements. Mockups: High-fidelity static representations of the design, providing a detailed preview of the website's appearance. Style Guide: Detailed documentation specifying the design elements, including color schemes, typography, and imagery guidelines. Responsive Design: Ensuring the website is optimized for various devices and screen sizes. Visual Assets: Delivery of graphic elements, icons, images, and other visual assets used in the design. HTML/CSS Code: Front-end development code for the website's structure, layout, and styling. CMS Integration: Integration of a Content Management System (e.g., WordPress) if applicable. Functionality and Interactivity: Implementation of interactive elements, animations, and other dynamic features. Cross-Browser Testing: Verification that the website functions consistently across different web browsers. User Acceptance Testing (UAT): Collaboration with stakeholders to validate that the website meets the specified requirements. Post-Launch Support: Periodic check-ins and support to address any post-launch issues or adjustments. Client Handover: Formal transfer of all project assets, including credentials and documentation, to the client.
Duration
4 weeks
Skills and tools