
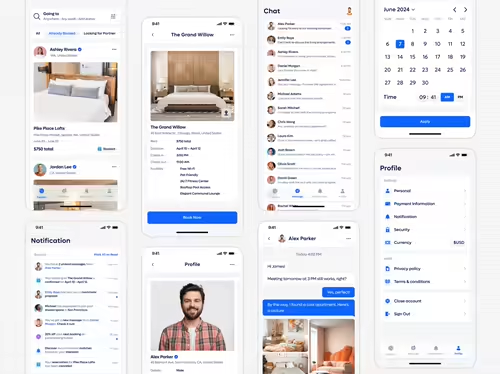
Modern Mobile App UI/UX Design and Prototyping in Figma
Starting at
$
40
/hrAbout this service
Summary
Services I Offer:Why Work With Me?FAQs
What tools do you use for mobile app design?
I use Figma for designing and prototyping. It’s great for collaboration and creating polished designs.
How long does a mobile app UI/UX design take?
A simple app design takes about 5–7 days. More complex apps may take 2–3 weeks. I’ll give you a timeline after we discuss your needs.
Can you do user research for my app?
Yes, I can research your audience, create user personas, and analyze competitors to ensure the design fits your users’ needs.
Do you offer revisions?
Yes, I include up to three rounds of revisions to make sure you’re happy with the design. We can discuss more if needed.
What do I need to provide to start?
Share your app idea, target audience, and any brand details (like colors or logos). If you don’t have these, I can help you figure them out!
Will the design work on both iOS and Android?
Yes, I design with iOS, Android, and Google guidelines in mind, ensuring your app looks great on all platforms.
What happens after the design is done?
You’ll get all Figma files, assets, and a prototype. I can also help with developer handoff or future updates if needed.
What's included
Figma Files:
Full access to all design files, including wireframes, high-fidelity UI designs, and prototypes, organized for easy use.
Prototype Link:
A clickable Figma prototype to test the app’s flow and interactions.
Style Guide (Optional):
A guide with colors, typography, and UI components for consistency during development, if requested.
Walkthrough (Optional):
A brief call or video to explain the design and assist with developer handoff, ensuring a smooth transition.
Skills and tools
Industries

