
Deliver Modern & High-Converting Landing Pages in Figma ✨
Starting at
$
350
About this service
Summary
FAQs
Do you also redesign existing landing pages?
Absolutely! Just message me with your requirements, and we can continue.
Do you do development too?
I do not offer any kind of development. I only do design.
What tools do you use to design?
I use Figma, Adobe XD and Penpot
What's included
Source File
This file contains the final design, which your developers will use for further development of your landing page. The file type may vary depending on the design tool. - For Figma, it will be a .fig file. - For Penpot, it will be a .penpot file. - For Adobe XD, it will be a .xd file.
Style Guide
A style guide is a set of rules that help keep the design consistent, making it easier for your developers to follow the same guidelines. It includes things like: - Fonts: Which fonts to use and how big they should be. - Colors: The main colors, and where and how to use them. - Icons & Images: Rules for using icons and pictures. - Buttons & Forms: How buttons and forms should look and behave. - Spacing & Layout: How to space things out and arrange them on the page. - Components: Reusable parts like menus, pop-ups, or cards. *Note – this style guide is also included in the source file.
Design Annotations
These are additional notes added to the design to provide extra details and instructions. They explain how elements should work, look, and interact, making it easier for developers and team members to understand and implement the design correctly. *Note – these instructions are also included in the source file.
Custom Graphics
If I need to design additional custom graphics for the design, I will provide them for you as well.
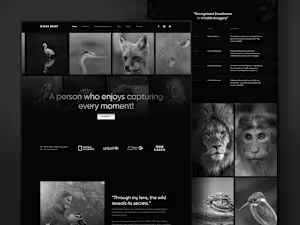
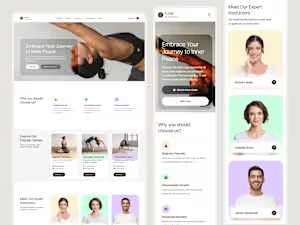
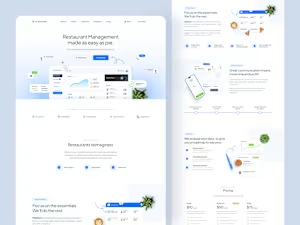
Example projects
Duration
10 days