Landing Page
Contact for pricing
About this service
Summary
What's included
Style Guide
A set of rules that you can follow to reflect the new features you will make in your product in the future on the landing page
Cover Images
Cover photos and favicon that appear in link sharing with the same style on every page compatible with your landing and general brand
Responsive
Responsive design, which sounds simple but is one of the important points. Designing the landing page one-to-one on all screens with the feeling on the web.
Custom Icons (Optional)
Special icons or illustrations that will be compatible with your brand according to your request or need
Micro Interactions (Optional)
Adding smooth and engaging animations directly in Figma to visualize interactions, transitions, and micro interactions before development. These animations help developers understand motion design and ensure a seamless user experience across the landing page.
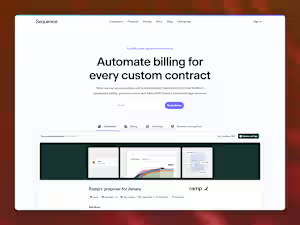
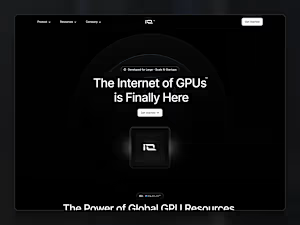
Example projects
Skills and tools