
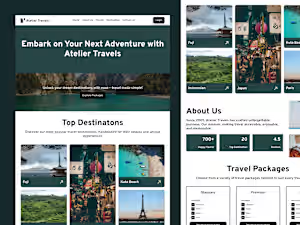
Responsive Travel Agency Website Design (Landing Page)
Contact for pricing
About this service
Summary
FAQs
What tools do you use for design?
I primarily use Figma for designing websites and landing pages due to its collaborative features and robust design capabilities.
How long does a typical project take?
The timeline varies based on the project scope, but a standard website or landing page design project typically takes 2-4 weeks from start to finish.
Can you provide development services as well?
My focus is on design, but I can collaborate with your development team to ensure seamless implementation of the design. I also offer additional services to turn designs into real websites using Framer, which can be discussed separate
What do you need from me to get started?
To get started, I'll need details about your brand, target audience, and specific design requirements. Providing a detailed and comprehensive project brief in the form of a document can significantly speed up the project completion. Any existing brand guidelines or assets will also be helpful.
What's included
How is the Project Delivered?
Figma File Access: You will get access to the revised Figma file. Assets Included: Images, icons, illustrations, and fonts used in the project. No Code, Only Design.
Custom Website Design
A fully customized website design tailored to your travel agency, crafted using Figma. This includes a unique layout that aligns with your brand identity, enhancing user engagement and experience.
Responsive Design
A high-converting, responsive website designed to attract and retain visitors, optimized for both desktop and mobile devices. The design will focus on showcasing your travel packages and services, driving inquiries and bookings.
Interactive Prototypes
Interactive prototypes that simulate user interaction, providing a realistic preview of the final website. This allows you to visualize and experience the website flow before development.
Design System and Style Guide
A comprehensive design system and style guide, including typography, color schemes, and UI components. This ensures consistency across all web pages and simplifies future updates or redesigns.
High-Quality Design Assets
All high-quality design assets, including images, icons, and illustrations, optimized for web use. These assets will be ready for your development team to implement seamlessly.
Collaboration and Feedback Rounds
Regular collaboration sessions and feedback rounds to ensure the design meets your expectations. This includes iterative updates based on your input to achieve the desired outcome.
Example projects
Skills and tools
Industries