
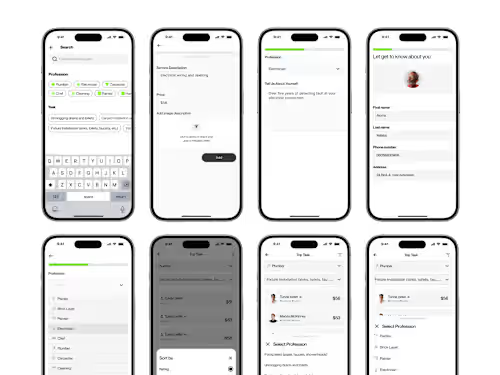
mobile and web app design
Contact for pricing
About this service
Summary
I design user-friendly, visually stunning mobile and web apps in Figma
FAQs
What do I need to provide before we start?
To kick off the project, I'll need a brief about your app idea, target audience, and PRD.
Will I get a prototype to test the user experience?
Yes! I provide interactive Figma prototypes, so you can experience user flows before development begins.
What's included
Figma design files
1. High-Fidelity UI Designs: Fully designed screens for mobile and web versions. 2. Responsive Layouts: Optimised designs for different screen sizes. 3. Interactive Prototypes: Clickable Figma prototypes to showcase user flows.
Skills and tools
Interaction Designer
Mobile Designer
Web Designer

Figma
