
Webflow Development
Contact for pricing
About this service
Summary
FAQs
Can you work with our Figma designs?
Absolutely. We specialize in converting Figma (or Adobe XD/Sketch) designs into scalable, accessible, and high-performance Webflow builds — down to the last pixel.
Do you use custom code or just no-code?
We’re a hybrid dev duo — combining the speed of no-code/low-code with the precision of custom code where needed. The result: flexible builds that scale.
Can you handle complex CMS or logic-heavy sites?
Yes. We’ve built advanced CMS setups, gated content, dynamic filters, multi-step logic, and more — even for enterprise-grade use cases.
Will you provide documentation or tutorials post-launch?
Yes! We include clear tutorials and handover docs so you or your team can confidently manage and scale the site.
Can you integrate third-party tools like Memberstack, Zapier, or analytics?
Definitely. We regularly integrate tools like Memberstack, Outseta, Zapier, analytics platforms, and custom APIs into our Webflow projects.
Do you offer ongoing support or retainers?
Yes, we offer optional ongoing support and maintenance retainers — or you can reach out anytime for scoped follow-ups.
What's included
Fully Functional Website
Built on Webflow, optimized for speed and responsiveness across all devices.
NoCode & LowCode Assets
Relevant components and integrations set up for seamless performance.
Custom Code Files
Clean, commented, and organized code snippets/files for any custom functionalities.
Documentation
Comprehensive guide detailing the website’s features, how to make updates, and manage content.
Training Session
A walkthrough to familiarize you with the platform, ensuring you’re confident in managing the site.
Support Period
A designated timeframe post-launch to address any queries or make minor adjustments.
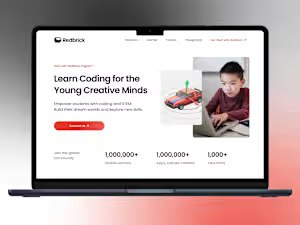
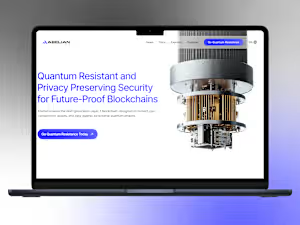
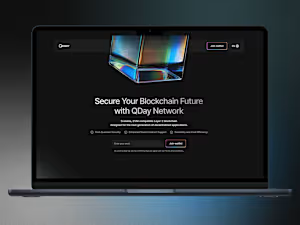
Example projects
Recommendations
(5.0)


Client • Sep 3, 2024
Recommended
My first impression of Sachin is how friendly and communicative he is. Sachin is also very passionate about his craft, building plugins for the Webflow community etc, In terms of work, he’s undoubtedly an expert, optimizing projects with custom code on top of No-Code tools. His thoughtful handoffs and loom recordings make collaboration smooth. There are many development studios out there, but one with both expertise and such a collaborative communication style is truly unique.
Industries