
Framer website development
Starting at
$
30
/hrAbout this service
Summary
FAQs
Can you develop a website from my existing design files?
Absolutely! I can convert your design files from tools like Figma, Adobe XD, or Sketch into a fully functional Framer website. If you don’t have design files, I can also assist with the entire design-to-development process.
Will the website be optimized for SEO?
Yes, SEO is a top priority. I’ll optimize your site with meta tags, image alt texts, ARIA labels, mobile responsiveness, and fast load times.
Can you integrate third-party tools with my Framer website?
Yes, I can integrate tools like Google Analytics, Zapier, CRM platforms, and email marketing systems into your Framer website to enhance functionality and streamline workflows.
What happens after the website is launched?
After launch, I’ll perform thorough testing to ensure everything runs smoothly. I also offer post-launch support to address any issues, make adjustments, or provide training on how to use the site.
What's included
Responsive, interactive and functional website
A website that is responsive across all platforms, interactive, and functional. A website that follows the predetermined layout during the design process.
. Dynamic Content and CMS Setup (if applicable)
Creation of CMS collections with dynamic filtering and schemas for blog posts, portfolios, or team member pages.
SEO Optimization
Implementation of meta tags (titles, descriptions, keywords), alt text for images and ARIA labels for accessibility.
Interactive and Animation Features
Smooth transitions and hover animations using Framer’s built-in tools, Scroll-triggered effects or parallax elements to enhance engagement, Custom animations using third-party software where needed.
Documentation and Handoff
Integration with third-party tools (e.g., Google Analytics, Zapier), Ongoing maintenance plans for regular updates and troubleshooting.
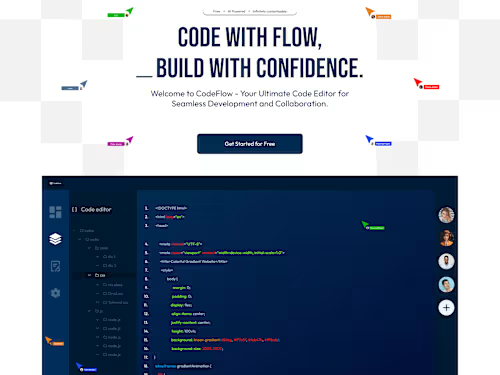
Example projects
Industries