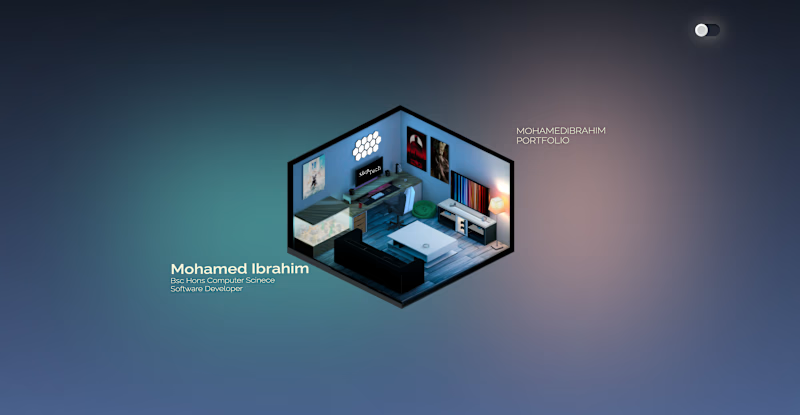
DevMohamed : Immersive 3D WebCV

Ziad Youssef
3D Designer
Frontend Engineer
UI Designer
Blender
Next.js
three.js

Summary:
The project involves the creation of an interactive and engaging online curriculum vitae (CV) that showcases a developer's workspace using 3D visualization. This virtual experience will enable visitors to explore the developer's environment, providing an immersive insight into their work area, including details of the computer setup and any relevant gadgets or tools.
Project Objectives:
Showcase Technical Skills: Display a comprehensive portfolio of software engineering projects, highlighting proficiency in various programming languages, frameworks, and technologies.
Highlight Professional Experience: Clearly present work history, including roles, responsibilities, and achievements, to demonstrate expertise and experience in software development.
Interactive Visualizations: Utilize 3D elements and interactive visualizations to creatively showcase projects, code samples, and technical concepts, enhancing engagement and understanding for visitors.
Technical Details: Provide detailed information about projects, including technical challenges overcome, solutions implemented, and outcomes achieved, to showcase problem-solving abilities and technical expertise.
User-Friendly Interface: Design an intuitive and scroll only interface that allows visitors to explore the resume effortlessly, with seamless transitions between sections.
Multi-Device Compatibility: Ensure the web resume is accessible on various devices, including desktops, laptops, tablets, and smartphones, to reach a wide audience of potential employers.
Professional Branding: Reflect professionalism, expertise, and innovation through the design and content of the web resume, aligning with the software engineer's personal brand and professional image.
SEO Optimization: Implement SEO best practices to optimize the web resume for search engines, improving visibility and attracting relevant traffic from recruiters and potential employers.
The Process:
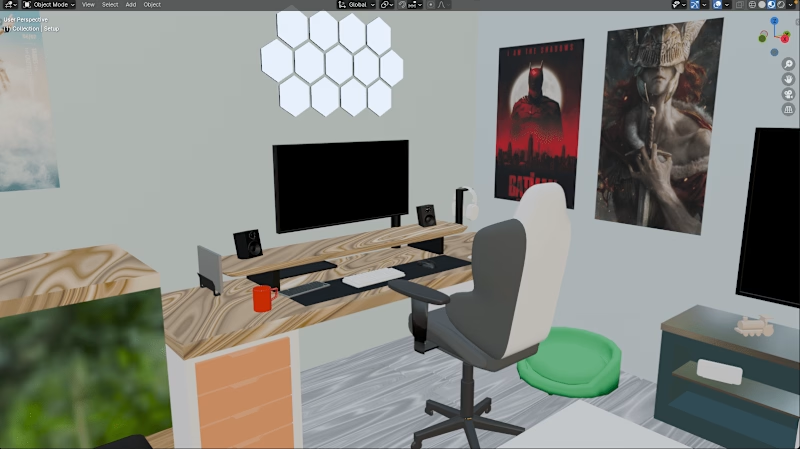
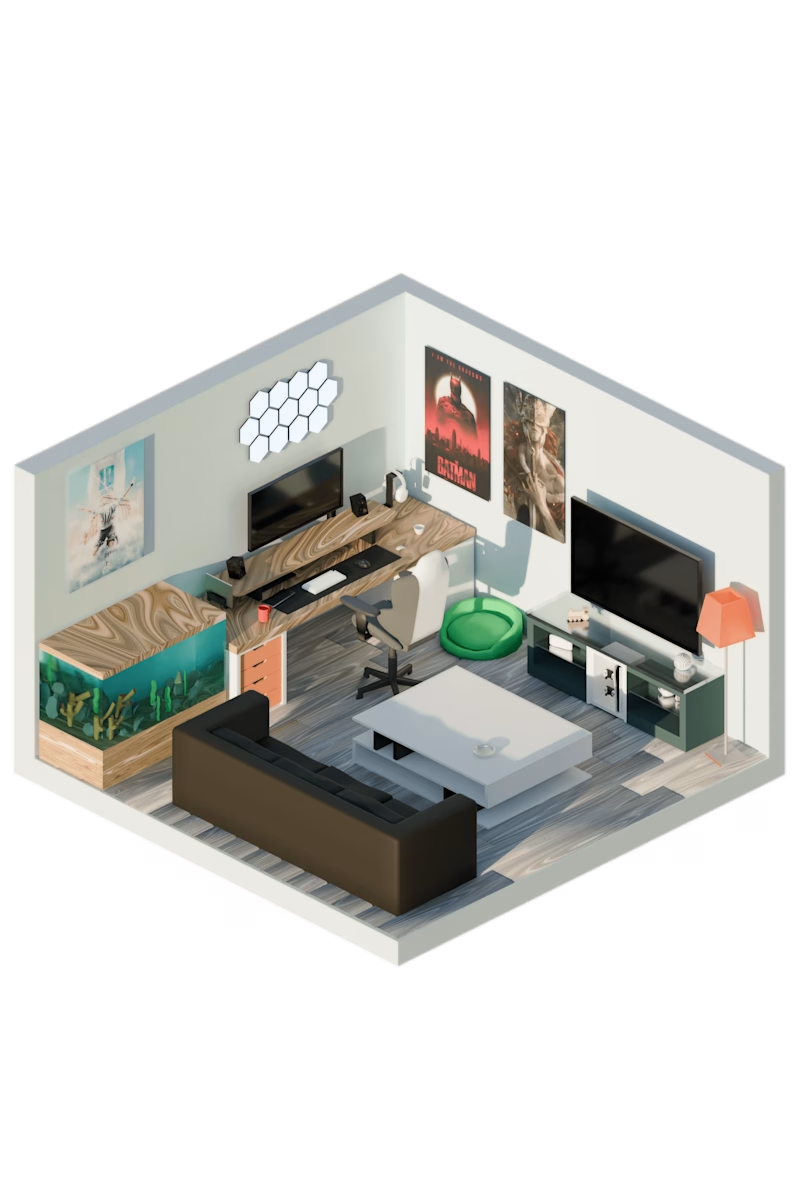
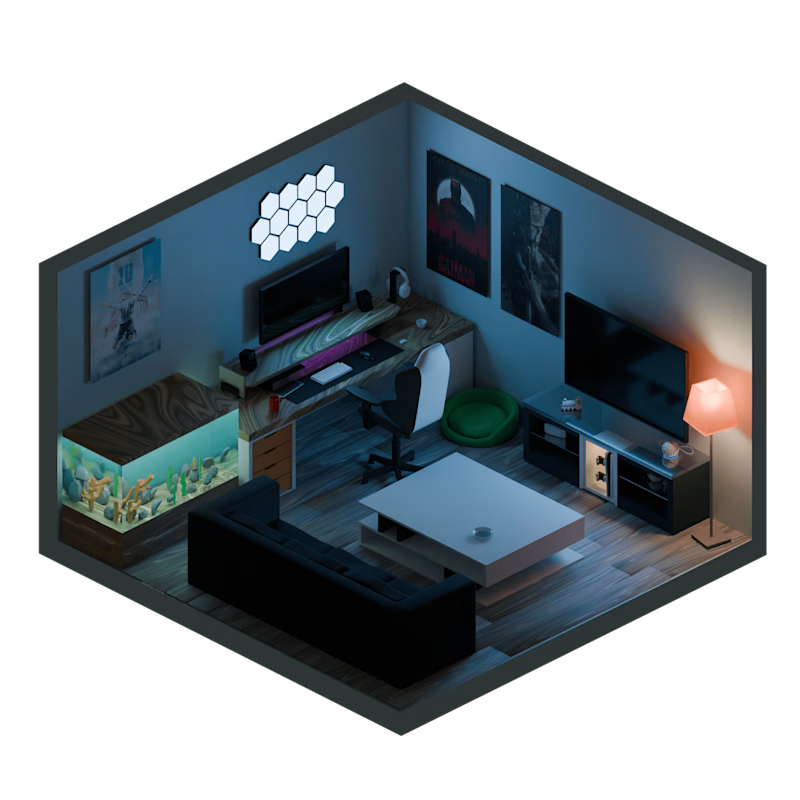
1. 3D Model

The main idea started with a trial to replicate the computer setup owned by the client on Blender, as it worked pretty well, we had a further interview with our client trying to identify what his visions of a perfect room setup would look like, not to mention that we also paid a visit to his room to gather a better to be able to work towards our overall 3d model.

We also looked Into exaggerating the practical lighting to give it more of the gamer vibes through the RGB elements and screen lights as well as the Hexagonal Light panels that were inspired by the Govee light products.
2. Background

The Background Design was chosen to take the style of the aurora UI so it can act as a realm for the existent 3D model to add some depth, give off a dreamy look and blend seamlessly into the overall look.
3. Colours:
Most of the colours were mainly dependent on the colours of the practical lighting in both day and night themes in the 3D model and were made to serve the same dreamy look.
For the Text and UI elements the choice of Beige and Black was mainly to serve the text readability throughout an interchanging Background.




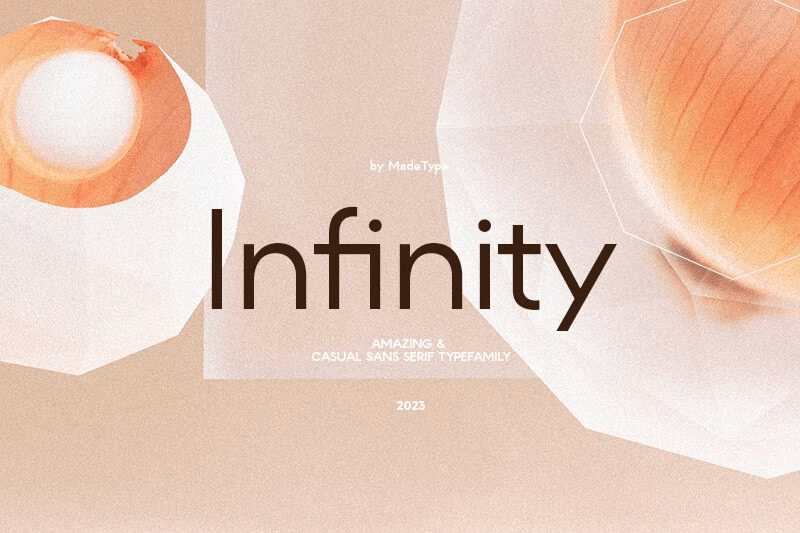
4. Typography and Layout

The choice of the font family Made Infinity was to give off both the digital and playful vibes which suits our clients lifestyle that involves Video gaming and Software Development.

On the other hand, the ruler on the margins of the page was more of a functionality decision to serve a a timeline of his career that is demonstrated in his CV.
5. Animations
Animations were a key factor in the whole experience where different animations throughout the experience were used to deliver different feelings to the user:
Fading Animations: Most of the changes that happens between the day and night theme occurs through a fading animation to give off the feeling of the passage of time between day and night as well as to serve into the overall dreamy vibe.
Text Reveal Animation: This was mainly intended to give off more of this digital look takes up a massive part of the client's lifestyle, not to mention how it synchronises with the change of the elements on the screens in the 3D model.





