Consumer-grade UX for a SaaS application

Rakesh Chitroda
UX Designer
Product Designer
Design Systems
Figma

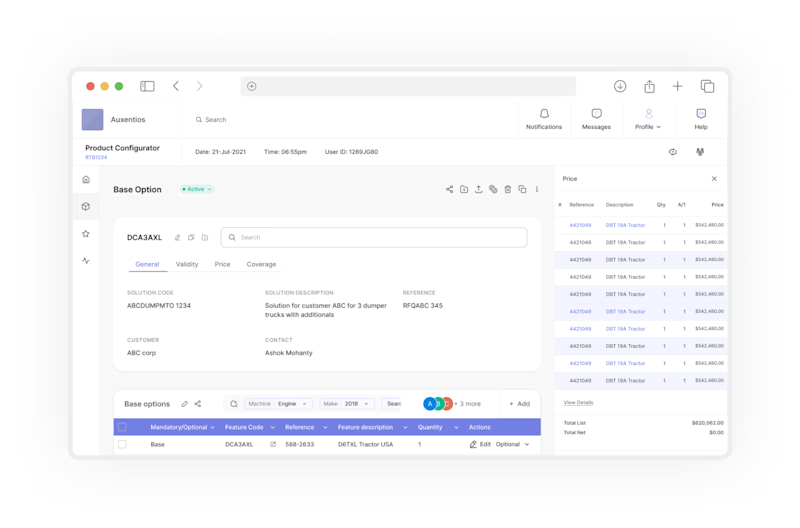
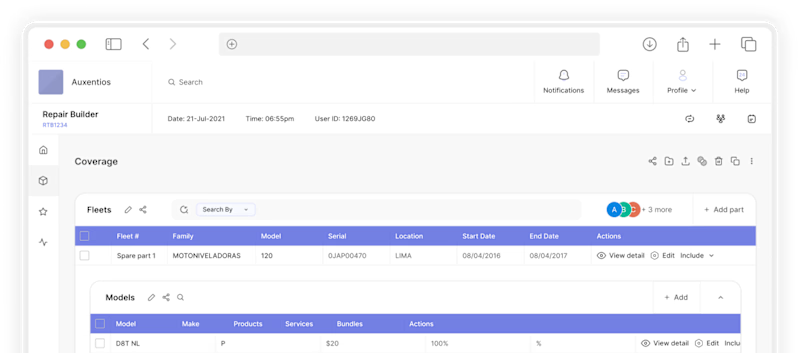
The product aims to solve the problems heavy industry companies face while configuring and managing their product quotations. Companies like Caterpillar, Komatsu, Volvo, JCB etc. Mainly use ERP systems by SAP and Salesforce. The core issues with SAP and Salesforce were the difficulty in managing quotations for large industrial products and the lack of collaborative tools to build the quotations.
We started with the research phase and basis our observations from it, we aimed to design a product with an easy-to-use enterprise UX design, context-oriented data representation, collaborative tools and multiple exit points during tasks. By the end of the project, in addition to accomplishing the client’s design requirements, we had also created a design system that would help launch the enterprise software faster and save time and money during the development phase.
"The workflow between our teams was seamless. I found the team at Tcules to be knowledgeable, friendly and research-oriented."
Ashok Mohanty
Founder, Auxentios

Design objectives
Post the research phase, we had a good idea about what we would have to do to help our client meet their goals. We outlined the design objectives to make sure everyone was on the same page. We aimed to:
Provide a consumer-grade enterprise UX design
Represent data according to the context
Allow users multiple points of exit when performing important tasks
A scalable design system to support future product development operations
Enterprise Design Services
We worked with the client in a highly collaborative environment to carry out various UX research activities and design a superior user experience. Here is the list of services we offered to the client:
Competitor analysis
Research synthesis
Empathy mapping
Assumption mapping
Persona Building
Experience Mapping
Information Architecture
Low-Fi Wreframes
Hi-Fi Wireframes
UI Style Guide
Persona Building
Experience Mapping
Information Architecture
Low-Fi Wreframes
Hi-Fi Wireframes
UI Style Guide
Persona Building
UI Style Guide
Persona Building
UX Research
Domain Research
We spent a good amount of time studying the offline and online processes that CPQ applications adhere to. We learnt their existing procedures to manage product configuration, build solutions, and deliver a quote.During our research, we found a few operational and tooling problems in popular enterprise software. We observed that users had to rely on different tools for activities like:
Retrieving sales opportunities through CRMs
Communicating with customers and internal staff
Building repair and maintenance contracts and
Iterating over final quotations with customers
This made it difficult for the users to have a consistent process that is efficient, scalable and reproducible. We tried to understand our client’s CPQ application idea and the problems it was going to solve. This helped us make a strategy for User Research where we would validate problems, find new ones, and gain more granularity.
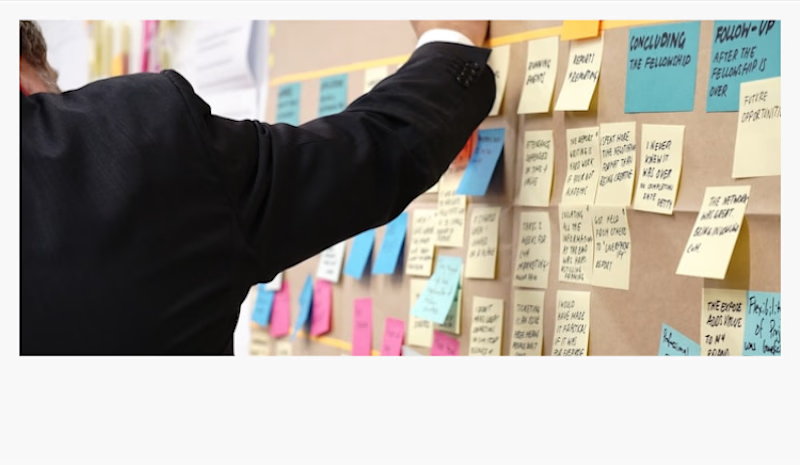
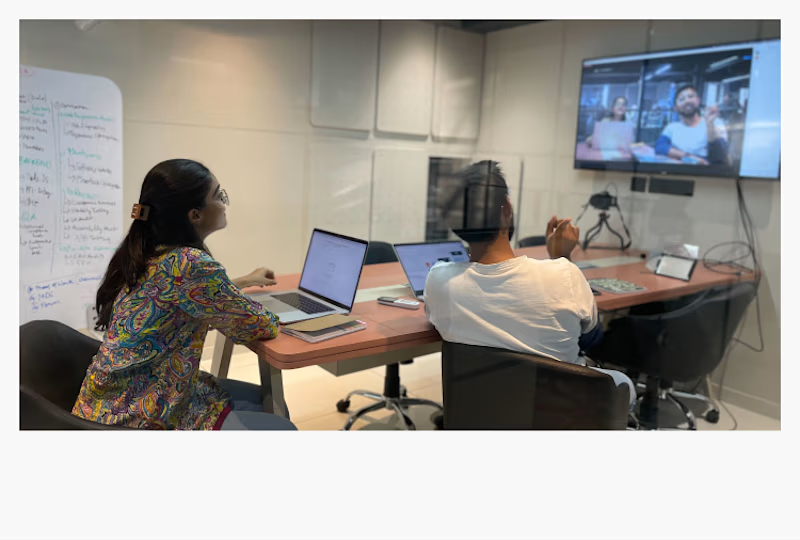
Stakeholder Interactions
We held multiple interactions with the stakeholders to define the product, learn about the user, know the competitors and set the design goals.


"The workflow between our teams was seamless. I found the team at Tcules to be knowledgeable, friendly and research-oriented."
Ashok Mohanty
Founder, Auxentios
User Research
To validate the assumptions related to the problems faced by the users, we decided to go for qualitative user research. We conducted 8 user interviews with users from different countries that used different tools and had different products.
These users had diverse job roles. They were important in helping us understand the different personas that would be using the product. These roles were:
Sales representative
Sales manager
Product expert
Pricing expert
Solution expert
Maintenance expert
As a last step of the research, we compiled a report with insights that we gained from user interviews and secondary research. It helped us understand the breadth and depth of the problems with the competitor products being used. It also helped us ideate the ideal enterprise UX design.
Research Synthesis
Persona Building
Through goal-directed user personas, we gained crucial insights into user behavior and product purpose, enabling us to identify design issues and devise effective product strategies. These personas provided a clear understanding of user needs, motivations, and goals, serving as a blueprint for our redesign process.
By aligning our decisions with these personas, we crafted a user-centered experience that met their expectations and preferences.
Our implementation of goal-directed personas played a pivotal role in guiding the redesign, ensuring that Gold Image Printing's revamped platform catered precisely to their users' specific requirements and aspirations.

Empathy mapping
Empathy mapping helped us synthesize our observations from the research phase. It enabled us to draw out unexpected insights into the user’s needs. Understanding the users’ mentality helped us identify the genuine issues, problems or concerns the users may have.
Assumption Mapping
The purpose of Assumption mapping was to develop better products by understanding the assumptions being made about the feasibility, viability, and desirability of new ideas.
Experience mapping
The experience of each role was analyzed and mapped out to identify their specific limitations and issues, and What features can be introduced or revamped to enhance their journey.
Visual Design
Features
Based on the problems found during user interviews and the client’s requirements, we identified the list of features that we’d need to optimize the enterprise UX design. This activity was carried out at the beginning of the Information Design phase. The features we found missing were:
Networked flow of data between modules
Consistent and flexible IA
Intuitive and powerful search experience
Guided search and add
Version history and logs
Cursor-based real-time collaboration features
Comprehensive data tables and input systems
Data visualisation
Contextual suggestions
Powerful filters
Powerful chat, commenting and noting features
Error checking and alerts
Component-based design approach
We knew that the system we were designing was going to have more than 200 screens owing to multiple use cases across the SaaS application.
Thus, we decided to follow a component-based approach after the core experience was designed.Our goal was to create detailed, well-documented design components that developers can use to generate new screens based on documented layout rules.
We identified these components by mapping all the use cases to screens, then extracting the list of design features out of those screens and designing for those features first using design components.
This design approach helped us reduce the cost of design while delaying the repetitive work during the technical development phase. For the delivered UI components, this is how we visualized different design decisions:
Information Design (Data)
Design components and variants (Figma components)
Design tokens (Visual design decisions)
Design guidelines
Layout rules
By the end of the design process, we had a design system that covered all the variations of design components across the CPQ application. We also designed the key screens and in-detail use cases.These screens, along with their document layout rules, served as examples for developers on how to build new screens.
Final Outcome
Towards the end of the enterprise UX design project, we created a design system with detailed guidelines for the enterprise software that would act as a source of truth for stakeholders and product teams.
We created design deliverables that could be easily implemented in code using the appropriate Figma plugins.
And we laid a foundation for faster product launches, saving time and money in the development process.

