The Project
Free Ad Supported Television, or FAST, is becoming a popular way for traditional networks to put their licensed content online and create an additional income revenue.
Imagicomm Entertainment had the content, and had started to strike up deals with various FAST platforms, but they needed a central place to send these platforms to to show what the channel would offer.
The initial project was to create a simple splash page to tell a little about the channel, what it would offer, and if/where it could be watched.
It was very quickly determined, one page wouldn’t be enough. To really capture the users, both potential distributors and consumers, the site needed a little more depth.
I helped guide the direction of the site into more of an official network site (not just the simple splash page most other FAST channels were doing).

One of the original homepage mockups for the 3rd iteration of the site. Built in Figma
_________________
A Few Variations
The site initially launched as the Splash page version, but this didn’t last long. Since the site wasn’t being advertised or getting many hits just yet, we decided to start moving the site into the new direction. The decision was made to use a web-based builder called Ceros to make the site. This allowed the site to be designed and built at the same time.
Taking on and learning a new design system was nothing new to me. Unlike a Prototyping app like Figma, or programming app, Ceros was all in one, so the design itself could be easily exported into a working site. This saved a lot of time and money of having to take a prototype and have developers program the site. However, this also raised a lot of other problems.
Because this a very specialized system, it was soon realized that any updates to the site could pose a problem. Since this was quickly turning into more of a network site, rather than just the informational splash page it originally was intended to be, we decided to create a full CMS-based site using WordPress. This, of course, required another redesign.
A video presentation I created to present a version of the site to stakeholders.
_________________
The Ceros version aimed
to have an “app” feel
_________________
Press the Word
Once we decided that a more robust, content manageable site, was needed, I had to rework the design to fit the format. Instead of the App look, with a few no-scroll screens for each section, I took the design into a slightly more traditional layout. Header, Footer, Hero, with a traditional site structure for a network site. Since this site would be built in WordPress, I took into account the capabilities of that CMS, but also pushed the developers with new features and automation that made the site more manageable and more user-friendly.
_________________
Features
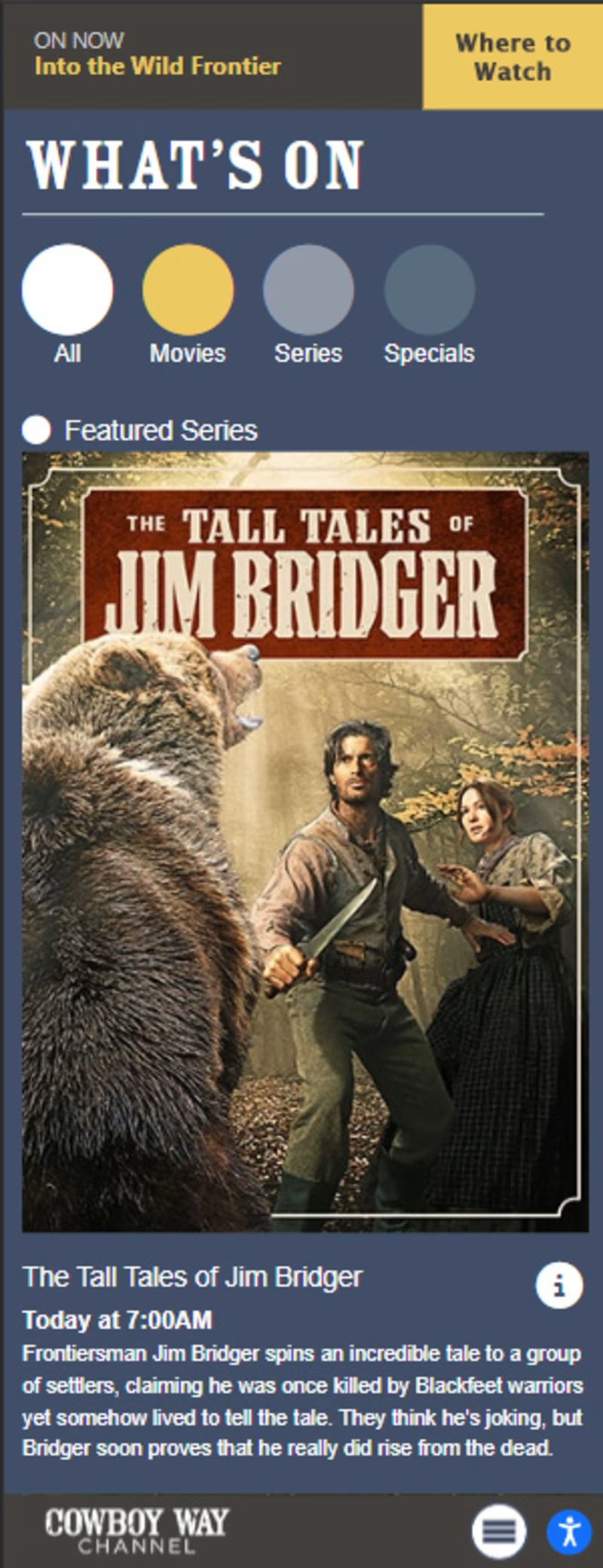
A few new features I added to the site were an automated “What’s On” page. This was a grid style layout, that put each show, movie or special as an instagram-style post. Each post was categorized so users could easily sort by the type of programming they wanted to watch.
What really made the pages unique, was the automated ordering of the programs. By default, the current and upcoming shows would be listed first. This let users know what was on (that they could watch now) and what was coming. Tapping into the channel schedule, the posts would dynamically update the date and time of the next showing, so users always knew when their favorite program could be watched.


Schedule Page
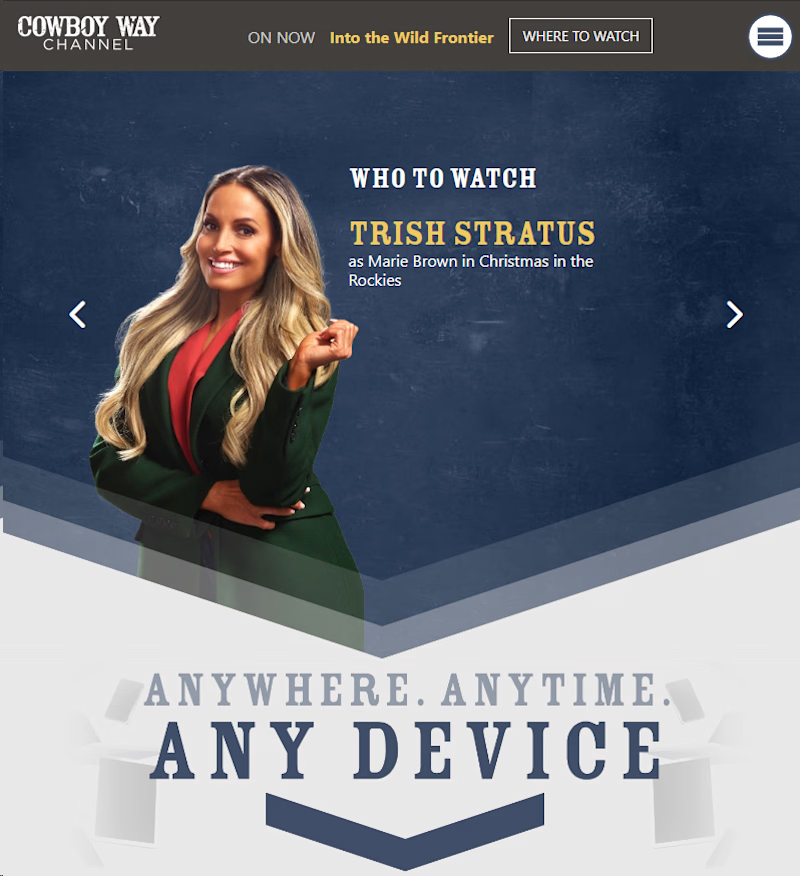
The schedule page served several purposes; to show users what was on, where they could watch, and highlight a new program that was coming soon.
Since a schedule page on a network website is many times the most viewed page, this page needed to give users more than just the schedule.
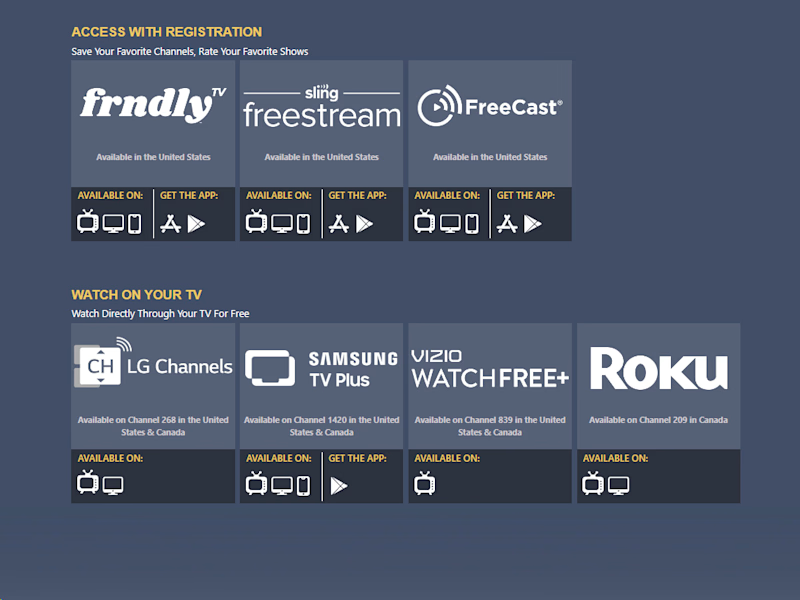
Where to Watch
As a FAST Channel, there are many places users can watch. Unlike a traditional network site, which may need a channel finder page based on their cable provider, a FAST channel needs a place to let users know what platforms the channel can be viewed.
For this page, I wanted to take it one step further. Since the channel was on both FREE sites like Philo, it could also be viewed on sites that required registration, but added more features. We also wanted a way to let users know instantly what devices they could view on, like mobile, desktop, or on their television, as well as where they could download the app (if available).


The Final Product
Although a website is never complete, the version that was finally ready to be marketed to users, was ready to go. Working with stakeholders, developers, and various teams within the organization, we delivered a site that met and exceeded the goals of the project.
This site not only increased viewership to each platform, but it also gave sales, marketing, and distribution directors a central place to send people to showcase what the channel had to offer; making the site not only a customer-facing site, but in many ways, a B2B site as well.
Figma
Used for final site wireframes and prototypes
Animate
Used for the “app” style version of the site.
Research
Extensive research of similar sites, FAST channels, and potential users
WordPress
Although I did not develop the site, extensive knowledge of WordPress helps to design something I know can fit within the confines of the CMS framework.
Comments are closed.




