ByteShield | iOS & Android VPN App

Jordan Herzfeld
Brand Designer
Mobile Designer
UI Designer
Adobe Photoshop
Figma
Miro
Overview 🔎
The project brief required the creation of a mobile app which adheres to the design guidelines and best practices of both operation systems (iOS & Android).
The brief was provided by CareerFoundry as part of my User Interface Design Bootcamp.
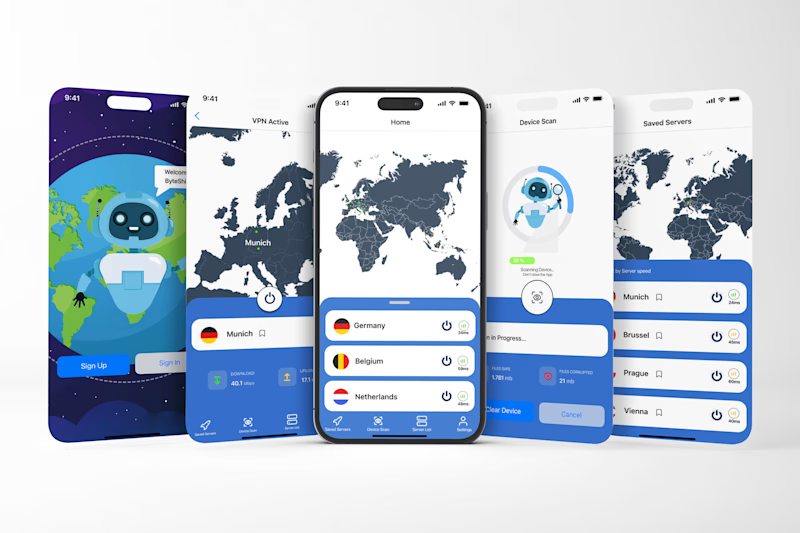
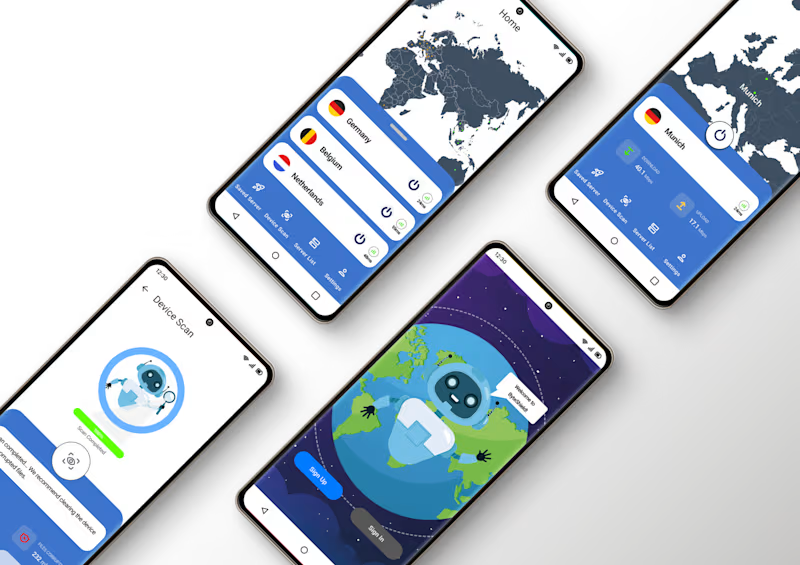
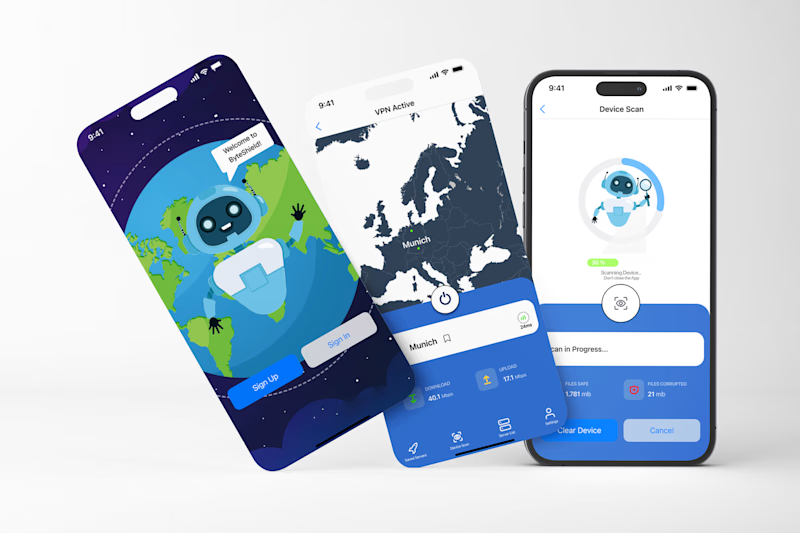
The Project

Most used screens of the app
Process 🛣
My approach to creating this project was a bit different to the other projects I've created, as this time I wanted to closely adhere to each guideline of the operational systems.
Therefore, my focus at first was on the Material 3 & Human Interface Guidelines to better understand and get a comprehensive feeling of how they differ and what makes each OS. unique.
Afterward I've taken a look at the commonly known VPN products such as NordVPN, Norton360 & GhostVPN. Through that, I was able to get a grip of how the app should look and how simple the navigation should be to make sure that the user has a great user experience when using the product.
Goals:
Provide an easy-to-use and simple navigation system
Strongly adhere to design guidelines and best practices
Features:
Being able to connect to different servers & browse for servers in a region
Start a device scan
Auto connect & "Kill-Switch" in case the connection to a server is lost
My Approach 🌨️
With these set goals & features in mind, I was determined to create a color palette which visualizes the app's values. When thinking about the target group of a VPN-Service, I thought about business which want to keep their data safe, people traveling abroad and wanting to watch their favorite Netflix show, journalists who want to publish their reports safely without fear. Therefore, I wanted to use colors which gives the user a clean, modern and most importantly a safe feeling.
To achieve a look which gives its users a Clean, Modern & Safe feeling, I chose to go with Blue as main color. In addition to that, I included an illustration of a robot which works as the user's assistant.


Takeaways 📣
Don't overcomplicate a product for the sake of designing
User-Centered Design is crucial. Focusing on the needs and pain points of the user allowed me to create an easy-to-use product which also fixes the users' pain points.
Constant testing and iteration are necessary. Through that I was able to identify areas which needed improvement
2022



