UX Research & Information Design for a SaaS scheduling product.

Rakesh Chitroda
UX Researcher
UX Designer
Design Systems
Figma
Doodle AG

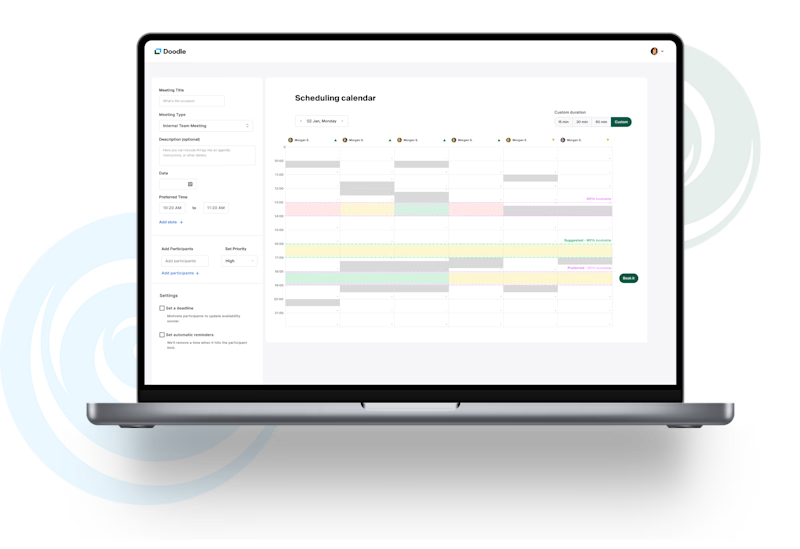
Glimpses of the SaaS product that was designed.
Doodle is an online meeting-scheduling tool based in Zurich with approximately 30 million users and 70,000+ business/enterprise clients worldwide.
It is a comprehensive team scheduling solution that is designed to save teams time and money while helping to streamline their scheduling processes. It is simple, intuitive and offers many unique features such as group polls, Booking pages, and 1:1. Doodle also offers advanced calendar integrations, making it easy to sync across a team's existing calendar accounts. It is easy to use, accessible from anywhere, and secure, allowing teams to work safely and securely from any device.
Context
Scheduling one-on-one meetings can sometimes get tricky.
However, scheduling meetings between multiple teams in an organisation is a different ball game altogether. This is exactly what our client, Doodle, had tasked us to solve. Let’s delve deeper into the problem.
Problem brief
Scheduling is primarily an Information Architecture problem.
Doodle already had cracked how to enable scheduling for B2C and B2B users. Venturing into Enterprise level scheduling across teams required scaling up the current features in a way that made scheduling for those users initiative, contextual and as automated as possible.
The features they had at that time like 1:1s, Booking Pages, and Group Polls were simple, intuitive, and blazing fast for the target personas. But enterprise users require more control over the data shared for meeting participant availabilities and integration between different organizations.
The approach was focused on finding problems from the schedulers’ perspective. Their existing mental models, decision-making processes, availability of resources like data, and availability of participants.
We aimed to identify the inefficiencies in how teams schedule meetings with external participants (clients, candidates, etc.) and automate the process through Doodle to ensure predictable and reliable meeting schedules.
As a result, we spent considerable time in the problem space, attempting to identify difficult microflows for our users to execute at scale. We tried to find solutions that satisfied most of our problem use cases once we identified the appropriate problems.
Approach

Visuals depicting the approach
As mentioned earlier, we’d recognized that this is largely an Information Architecture problem that required innovation. So the first thing we set out to do is understand the information available to us.
The information sources available to us in the beginning were:
Existing research insights from the client
Existing features of the product and product architecture
Insights from competitors
Scheduling algorithms
We had also started modeling whatever information we found into an object diagram. This activity allowed us to reveal information that was hidden to us and pointed us in the right direction to help look for it.
While we studied whatever was available, we were also conducting stakeholder interviews to help understand the organization’s business, product and innovation goals from different perspectives.
The goal of these activities was to help us understand the mental models of the users from the business’s perspective and then from the user’s as well. This would help us identify the gaps in our assumptions, and capabilities and then help us figure out what could be realistically produced.
The voilà moment
While talking to the stakeholders to understand the business context and the current state of innovation in scheduling, we realized that none of the tools available delivered a fully automated scheduling experience. That meant the scheduler had to manually communicate with the meeting participants to know their availability and then schedule the meeting. There was no way around it.
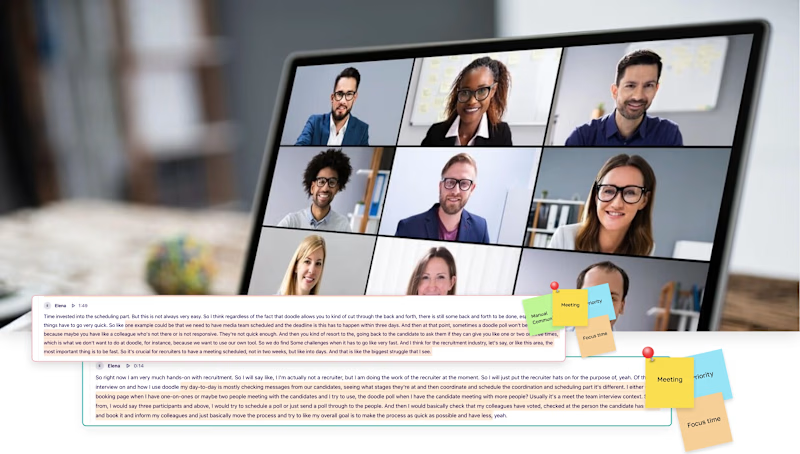
With this realization, we started talking to users, especially people who schedule team meetings across multiple organizations, to understand their decision-making processes better.

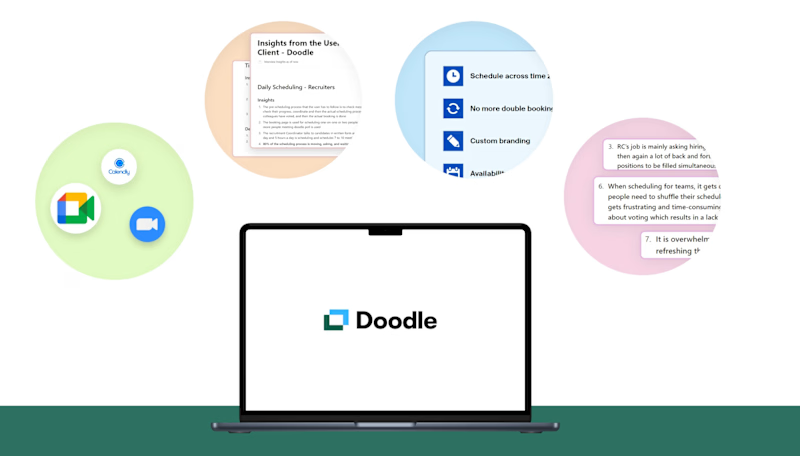
The image of product with visuals of valuable insights
Our research questionnaire proved to be very important in helping us reach the right depths during the user interviews. During one of the interviews, while talking through the different tricky scenarios they go through, we stumbled across one of the most important parameters that helps any meeting participant decide whether they would be available for a meeting.
We put this variable in the object diagram, recalibrated our Schedule Confidence calculator and we were good to go.
We had the final piece of the puzzle. And now the picture looked complete. This should be the end of our case study. Right? Seems too good to be true? Well, it is.
Design methods utilized:
Domain understanding
Competitors Analysis
Stakeholder interviews
User Interviews
The tricky part
Just knowing the existence of that parameter wasn’t enough. Knowing how users think of that parameter and set them, was more important.
After that, implementing an Information Architecture that allows users to configure those priorities in the system became the main problem.
Over time, we were able to make a priority framework, and also allow users to put in their tentative weekly schedules. Organizations could then assign priorities to different meeting types that they’ve identified. This data was enough for the system to ascertain the priorities.
Design methods utilized:
Information Architecture
Object Diagram
Wireframing
Implementing the solution
Once we’d found the right information structures and data models, all that was left was to implement the solution into an intuitive UI. This was the area that required less innovation but more clarity of thought.
These are the different concepts that we generated and eventually froze one that was delivered.
Multiple use cases had to be considered to present different "Bookability" scores. Visually, these scores were color coded to help users recall it easier in their subsequent uses.
Doodle already had a design system in place, so the rest of the UI apart from the calendar UI was pretty standard. And while working on the calendar component, we added more components to their design system to ensure that they were well-organised and hand-off ready.


