Marvel Studio

Kevin Ezeojih
Web Designer
Webflow Developer
UI Designer
GSAP
JavaScript
Webflow
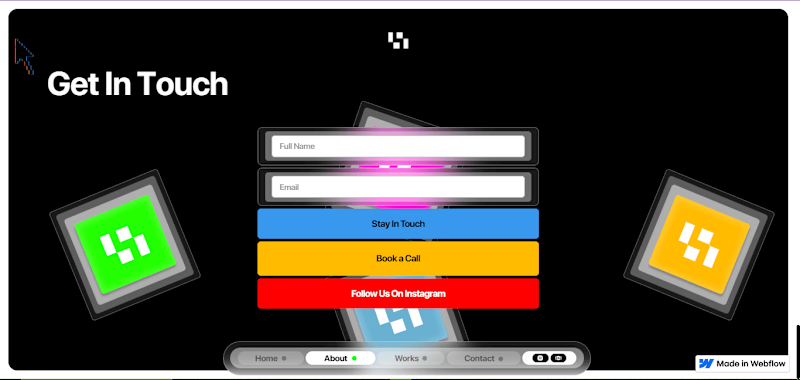
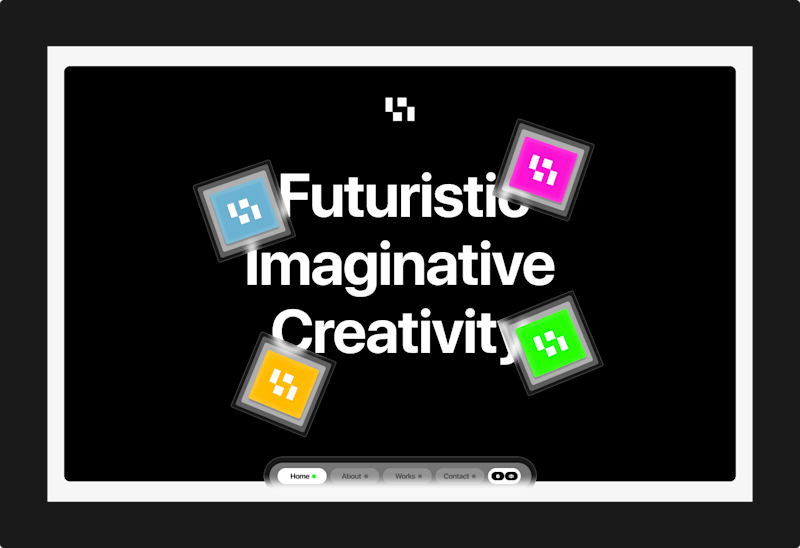
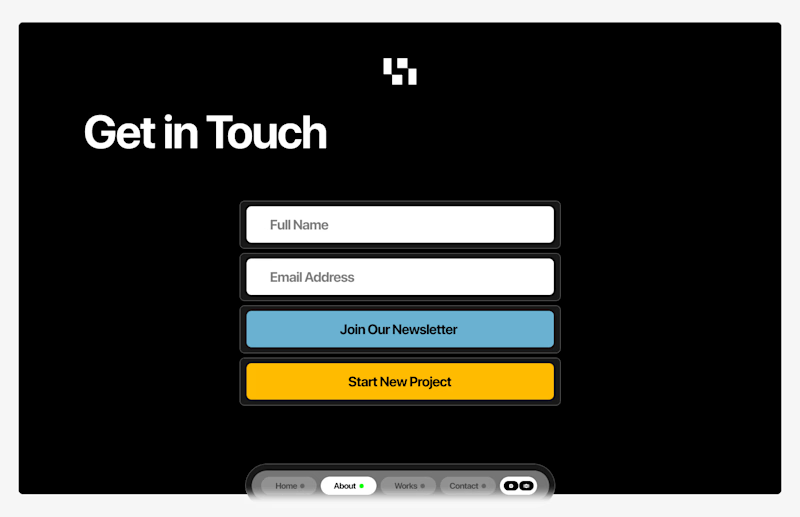
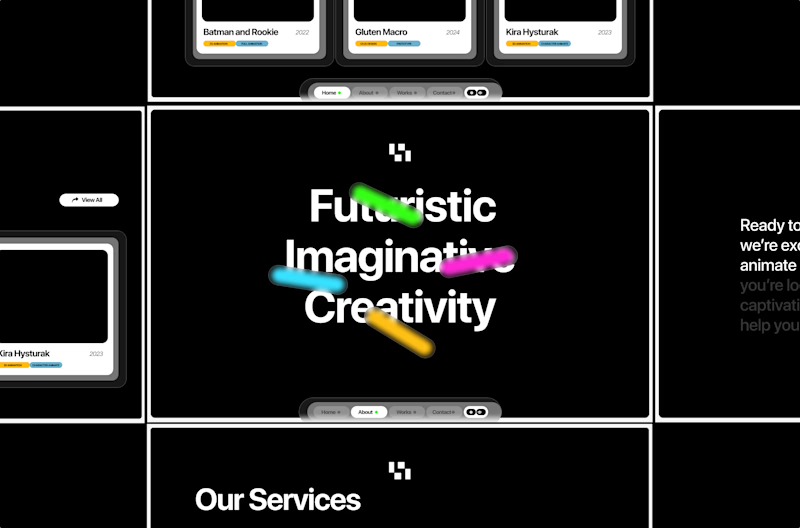
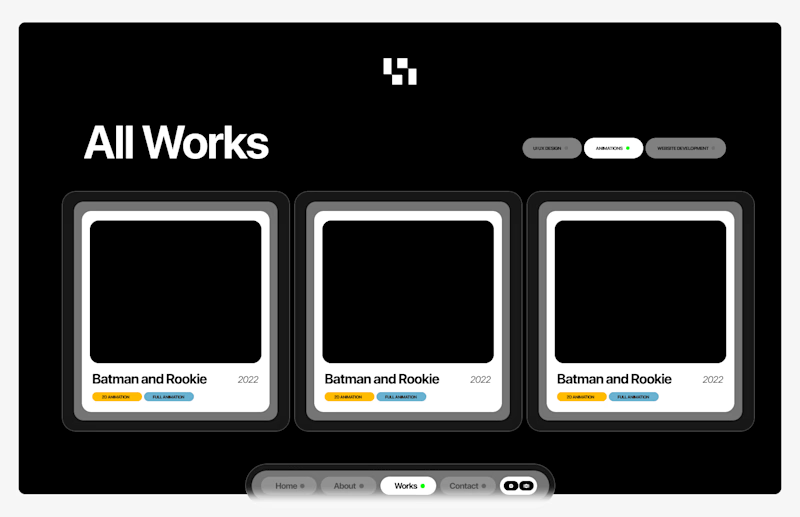
Animation Studio Website Redesign
Creayed a dynamic and visually engaging website developed for an animation studio to showcase their portfolio, services, and creative work with seamless animations and an intuitive user experience.
Technologies
Languages: HTML, CSS, JavaScript
Frameworks/Libraries: React.js, GSAP (GreenSock Animation Platform), Three.js
Design Tools: Figma, Adobe After Effects
Platforms: Webflow

Implementation
Overview:
Designed and developed a responsive website featuring smooth animations and interactive elements that highlight the studio’s creativity and technical expertise.
My Process
Design Phase: Created high-fidelity wireframes and prototypes in Figma, focusing on a modern, playful design that reflects the studio’s brand.
Development Phase: Implemented the website using React.js, integrating GSAP for fluid animations and Three.js for interactive 3D elements that bring the studio’s projects to life.
Content Integration: Set up a CMS (Contentful) with webflow to manage portfolio updates, blogs, and service details.
Animation: Used GSAP for subtle animations across the site, such as hover effects, transitions, and scroll-triggered animations to enhance user interaction.
SEO Optimization: Ensured the site was SEO-friendly with optimized load times, alt tags, and responsive design.
Challenges
Animation Performance: Balancing the use of animations with website performance was key. Addressed this by optimizing animation sequences and preloading assets.
Brand Consistency:
Ensuring that the playful and creative design accurately reflected the studio’s brand identity while maintaining a professional tone.
Projects Shoot








Conclusion
The project successfully showcased the animation studio’s work in an engaging and visually stunning way, significantly enhancing their online presence and client engagement.




